
Photo by Markus Winkler on Unsplash
CORS and SOP
An overview of CORS and SOP concepts and functionality
CORS and SOP
Let us talk about the fundamentals and how web apps interact with each other, so to understand that we need to understand the SOP first
What is SOP?
- SOP: stands for Same-Origin policy, SOP is a rule that is enforced by the browser to control access to data between web applications.
- Let's take an example if we have a banking app and a shopping app, by default the interaction between these two applications is limited
- The bank application is able to make a request to the shopping application such as submitting a form, but the bank application cannot read the response from the shopping app.
- This mechanism by default is implemented in all browsers.
- Maybe you are wondering why this policy is built into the browser?
- The answer is it's done for security purposes.
- Let's take an example, imagine you are visiting this shopping app for the first time, and you have no idea that this app is malicious (malicious mean the web app contains a script that automatically makes a request to another web app that might have privet information like the banking application ).
- So if we don't have the SOP, unfortunately, the banking app will respond to the shopping app and give it the information they need.
- If we don't have such a thing as SOP all the web apps will attack each other, and access each other data.
But there is a really important distinction that you need to understand with the same-origin policy:
- SOP does not prevent writing between web applications it prevents reading between web applications.
- Access is determined based on the origin.
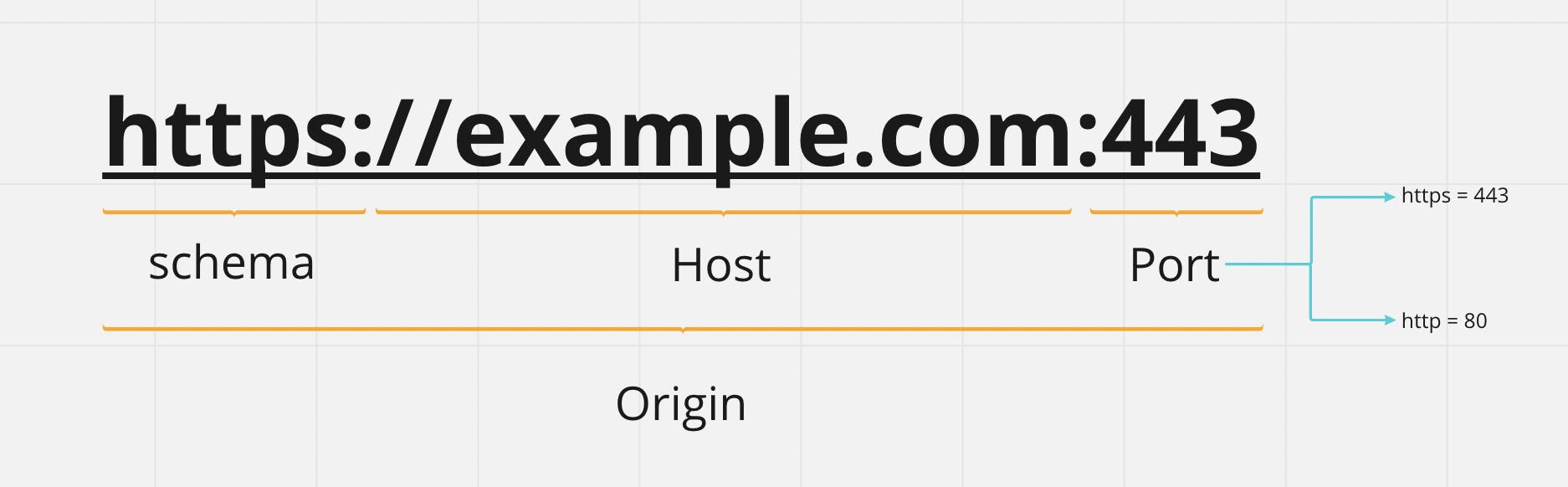
- But what is Origin?:
- Origin is defined by the schema (protocol), hostname (domain), and port of the URL used to access it.

- let us take an example, consider that this
http://example.com/coursesweb application making a request to the following URLs:
| URLs | Permitted | Reason |
http://example.com/ | YES | Same schema, domain, and port |
http://example.com/courses | YES | Same schema, domain, and port |
https://example.com/sign_in | NO | Different schema and port |
https://a.example.com/sign_in | NO | Different domain |
https://example.com:8080 | NO | Different port |
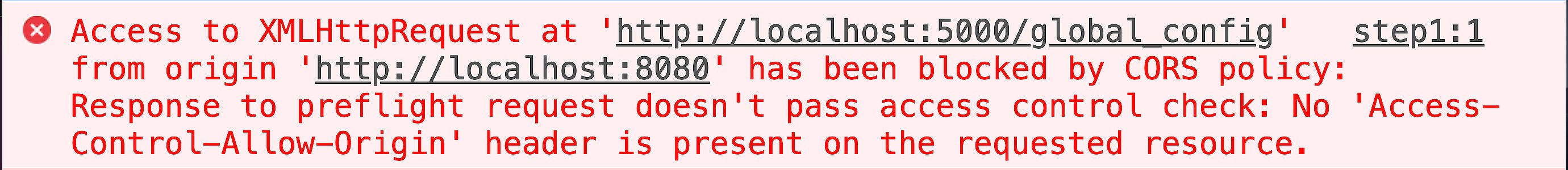
- The following image will show you the error that you to make a request to a different domain.

What is CORS?
- CORS: stands for Cross-Origin Recourse Sharing, CORS is a mechanism that uses HTTP headers to define origins that the browser permits loading resources.
- But in modern web applications they need to interact with their subdomains or third-party sites, so in this case, we do not need SOP to stop that interaction.
- Let's take an example, assume you have two domains:
- domain-a.com ==> is a shopping web application
- domain-b.com ==> is a analytics web application
- domain-a.com has a legitimate use case to access recourses in domain-b.com, So to make that happen domain-b.com should configure CORS rules in its web application
- So developers configure CORS rules on the domain-b.com to tell it there is a specific request from domain-a.com and allow that request to go through.
- HTTP headers are very important to understanding the mechanism of CORS
- HTTP headers uses to define the origins that are allowed to access your site.
- HTTP headers should be configured in the back-end to be able to communicate with the browser.
CORS uses two HTTP headers:
- Access-Control-Allow-Origin
- Access-Control-Allow-Credentials
Access-Control-Allow-Origin
- Access-Control-Allow-Origin identifies to the browser if an origin is permitted to access a specific website.
- Back to domain-a.com and domain-b.com example, if domain-a.com needs to read data from domain-b.com, so domain-a.com will send a request to the home page of domain-b.com, now if domain-b.com have the CORS rules configured where it says if you get a request from domain-a.com then allow domain-a.com to read the response of the request.
- Access-Control-Allow-Origin syntax :
- Access-Control-Allow-Origin: * ==> To allow any website on the internet to access the recourses
- Access-Control-Allow-Origin:
<origin>==> Allow single origin to access the website. - Access-Control-Allow-Origin: null
- It's very important to understand that Access-Control-Allow-Origin headers allow you to access public pages in the applications.
Access-Control-Allow-Credentials
- The Access-Control-Allow-Credential response headers allow cookies (or other user credentials) to be included in the cross-origin requests.
- Access-Control-Allow-Credentials allowed you to access an authenticated web page.
- Back to our example assume that domain-a.com want to access authenticated page in domain-b.com let's say the account details page that only authenticated users can access, so in order for domain-a.com to be able to access domain-b.com both headers need to be configured in the domain-b.com application, so domain-b.com will have:
Access-Control-Allow-Origin: domain-a.comAccess-Control-Allow-Credentials: true
